Technology is always changing and evolving and the same goes for programming and web development. I feel like almost every week I find out about a new framework, library or API that can be used to make your websites and apps a little more powerful and easier to build. I think everyone has a handful of go-to tools that you refer to every time you start a new project but it’s important to keep learning and updating that toolset so it doesn’t become outdated.
Keep in mind, you don’t have to learn or like everything you come across. Some tools you find may not be to your taste and that is fine, but it’s a good idea to try them out so you can make up your mind. I tend to keep a list of new things I’d like to try out and add to it every time I come across something new. Then when I have some time I have something to refer to. So I thought I would share some of my recommendations for things you can learn to improve your web development skills. I tried to share courses that are free (or have a free option) so hopefully, they will be accessible to most people.
CSS flexbox & grid

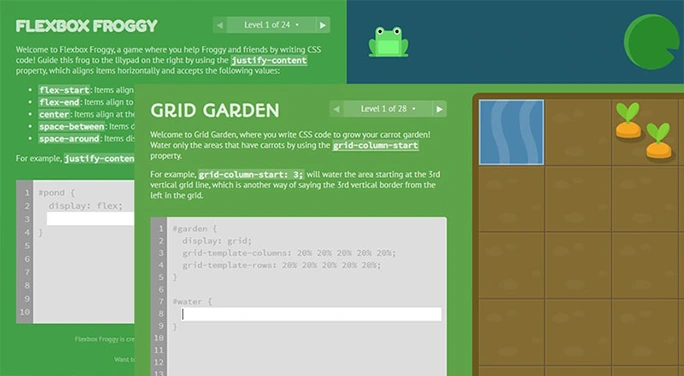
CSS flexbox and grid have been around for a while now but have continued to gain popularity since browser support has grown (especially for grid). There are quite a few things to remember when trying to create layouts using these methods and plenty of cheat sheets for it online. I found these mini code games quite useful though. I think the practical element of writing the correct code to progress through the game helps you remember it more easily than looking up a specific use case. So if you are looking to advance your CSS templating knowledge you should give them a go.
Content design

If you are looking to level up your content design skills then try out this course. It was designed by The Government Digital Service and gives an introduction to content design as well as content design principles you can use. Content is often overlooked but it’s an important part of any website so if you are struggling to find your tone of voice or unsure how to structure your content then definitely give this one a try.
Introduction to content design
React.js

I think React is awesome! For anyone who knows JavaScript, it’s pretty easy to learn and once you know it the possibilities are endless. It’s a good place to start as it can be used on small and large websites. Also, there is quite a lot of demand for React skills in the job market. I learned React a few years ago when we decided to start using it at work and I’m so glad I did. The React docs are pretty good for anyone looking to start but I have also found a couple of courses for those who prefer a more structured approach.
GraphQL

GraphQL is quite new to me and to be honest I didn’t like it at first. Being a front-end developer I didn’t think it was for me but I’m glad I gave it a try. I’m still relatively new to it and still have lots to learn but from what I’ve learned so far it’s very powerful. I feel it’s a nice way for front-end developers to try out more of the server-side parts of a website and maybe even a first step into becoming a more full-stack developer. This course is really good and even lets you pick your tech-stack so you can use it in an environment you are already familiar with.
The Fullstack Tutorial for GraphQL
Gatsby
This blog is built with Gatsby so I thought I would include it here as a bonus. Gatsby is a framework based on React but the starter apps make it so easy to get started. If you are building a personal website I highly recommend it. I don’t have a course to share for this one but I did recently create a quick start guide on Instagram that you can refer to. Alternatively, the Gatsby docs are really good and will have you on your way in no time.
Hopefully, that has given you some ideas about some technologies you might want to look into. Happy learning!